如何添加 Pages (页面)
步骤1:
打开 Design (布局),到 Edit HTML, 用 Ctrl+F 寻找以下的 code
]]></b:skin>步骤2:
在]]></b:skin>之前,添加以下的code:
.basictab{
padding: 3px 0;
margin-left: 0;
font: bold 16px Freestyle Script;
list-style-type: none;
text-align: center; /*set to left, center, or right to align the menu as desired*/
}
.basictab li{
display: inline;
margin: 0;
}
.basictab li a{
text-decoration: none;
padding: 3px 7px;
margin-right: 3px;
border: 1px solid gray;
background-color: #f6ffd5 ; (可自行更换背景颜色)
color: #2d2b2b;
}
.basictab li a:visited{
color: #2d2b2b;
}
.basictab li a:hover{
background-color: #DBFF6C ; (可自行更换背景颜色)
color: black;
}
.basictab li a:active{
color: black;
}
.basictab li.selected a{ /*selected tab effect*/
position: relative;
top: 1px;
padding-top: 4px;
background-color: #DBFF6C ; (可自行更换背景颜色)
color: black;
}
按 *save 哦 :)
红色部分为可自行更换背景颜色区。
蓝色部分为可自行更换字体区。
青色部分为可自行更换线框区。
蓝色部分为可自行更换字体区。
青色部分为可自行更换线框区。
步骤3:
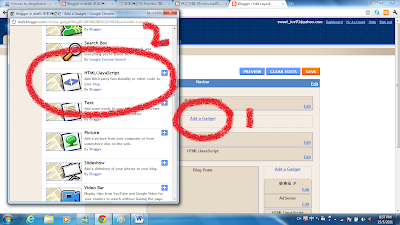
然后打开 Design > Page Element(页面元素)> Add a Gadget (添加小工具) > 选择 (HTML/JavaScript)
将以下的 code copy 然后 paste 进去 (HTML/JavaScript) 里
<center>
<ul class="basictab">
<li class="selected"><a href="网址1">标题1</a></li>
<li><a href="网址2">标题2</a></li>
<li><a href="网址3">标题3</a></li>
<li><a href="网址4">标题4</a></li>
</ul>
</center>
那些网址是你的 Page 的 URL。你必需先做好一个 page,再把它的 URL paste 在这里。 Page 可以到 New Post 旁边那个按钮做哦。如果你想要更多标题,你可以 copy <li><a href="网址5">标题5</a></li> 放在那个 <li><a href="网址4">标题4</a></li> 的下面,以此类推。
祝你成功!!:)








Comments
Post a Comment