如何更换 Main Outer Border
 |
| 之前 |
 |
| 之后 |
1。到 Design > Edit HTML > 按 Ctrl + F 寻找 .main-outer {
2。.main-outer { 下面有这些 code,在 background: $(main.background); 和 -moz-box-shadow:之间,这些全部都是不要的:
-moz-border-radius: $(main.border.radius.top) $(main.border.radius.top) 0 0;
-webkit-border-top-left-radius: $(main.border.radius.top);
-webkit-border-top-right-radius: $(main.border.radius.top);
-webkit-border-bottom-left-radius: 0;
-webkit-border-bottom-right-radius: 0;
-goog-ms-border-radius: $(main.border.radius.top) $(main.border.radius.top) 0 0;
border-radius: $(main.border.radius.top) $(main.border.radius.top) 0 0;
把上面这些 code 替换成这些:
border:15px solid #F5A9A9;
border-radius: 200px 60px;
* 红色的号码可以随你喜欢更换。:D 自己随便换看有什么不同。:P
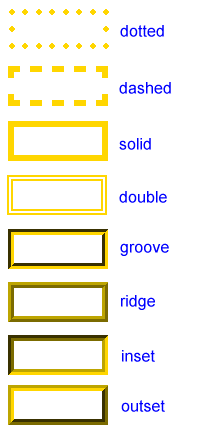
* 青色 Highlight 的是框框类型,以下有一些例子:
* 黄色 highlight 的是框框的颜色。可以换去你喜欢的颜色代码。
4。有些人的 template 和我不一样,而 .main-outer 也是在 /* Columns 下面。那你就把 .main-outer 的 { 和 } 符号之间的 code 全部删除,替换成上面的 code 就可以了。:D
5。Preview 看看有没有。:) 有就保存。







Comments
Post a Comment